Introduction
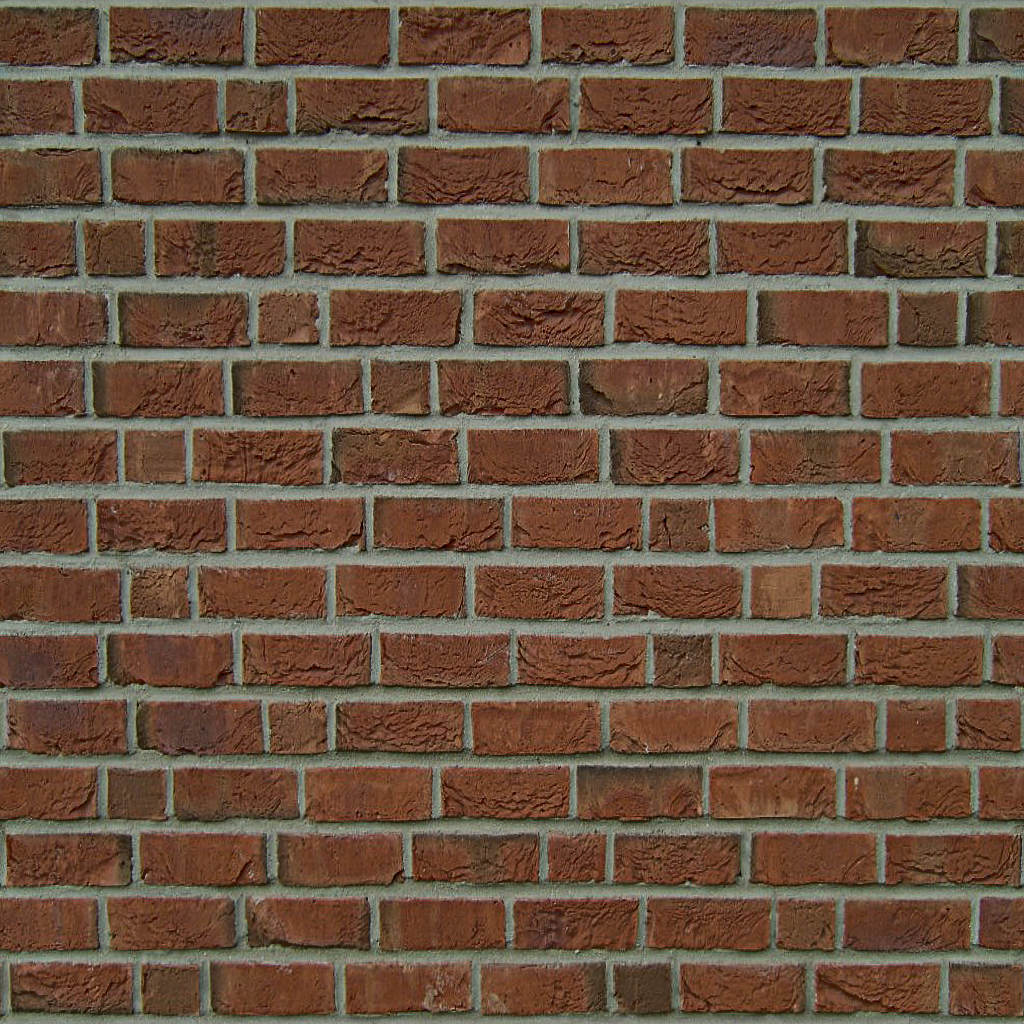
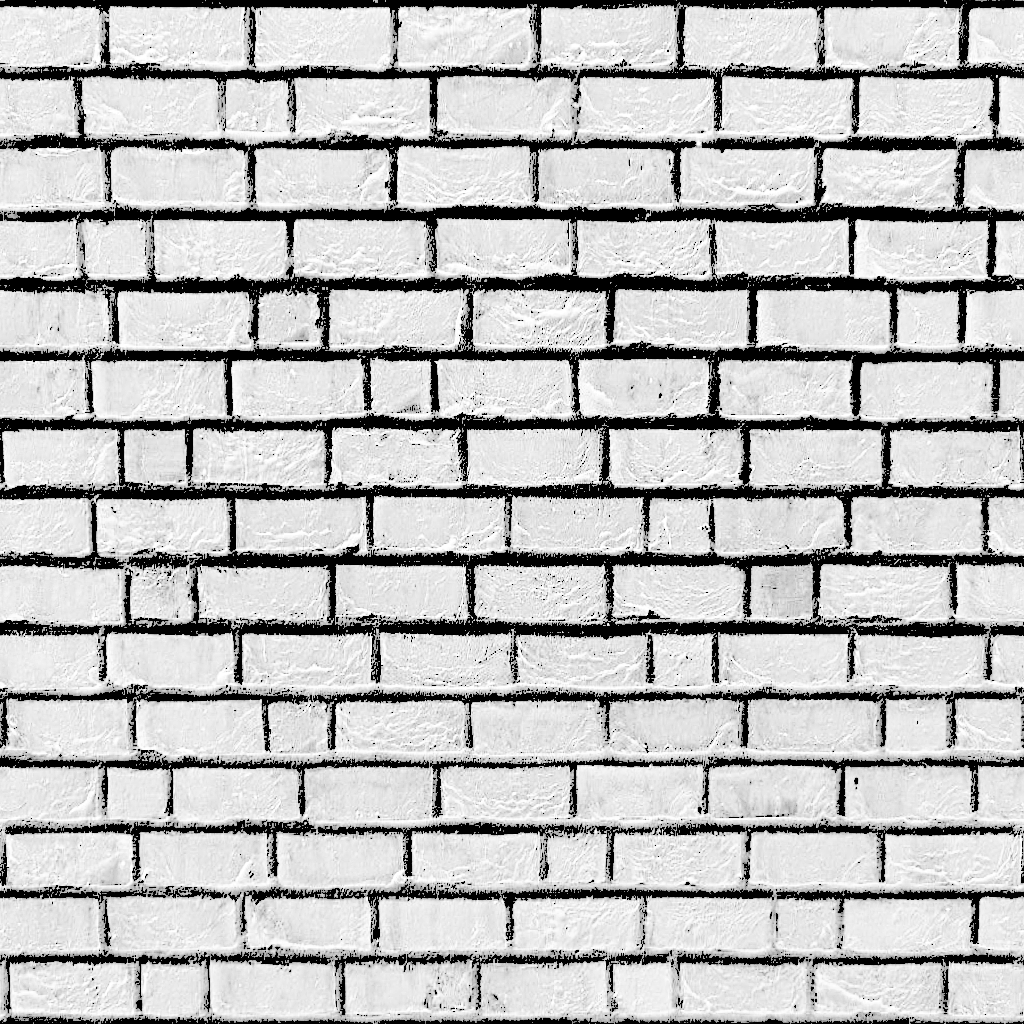
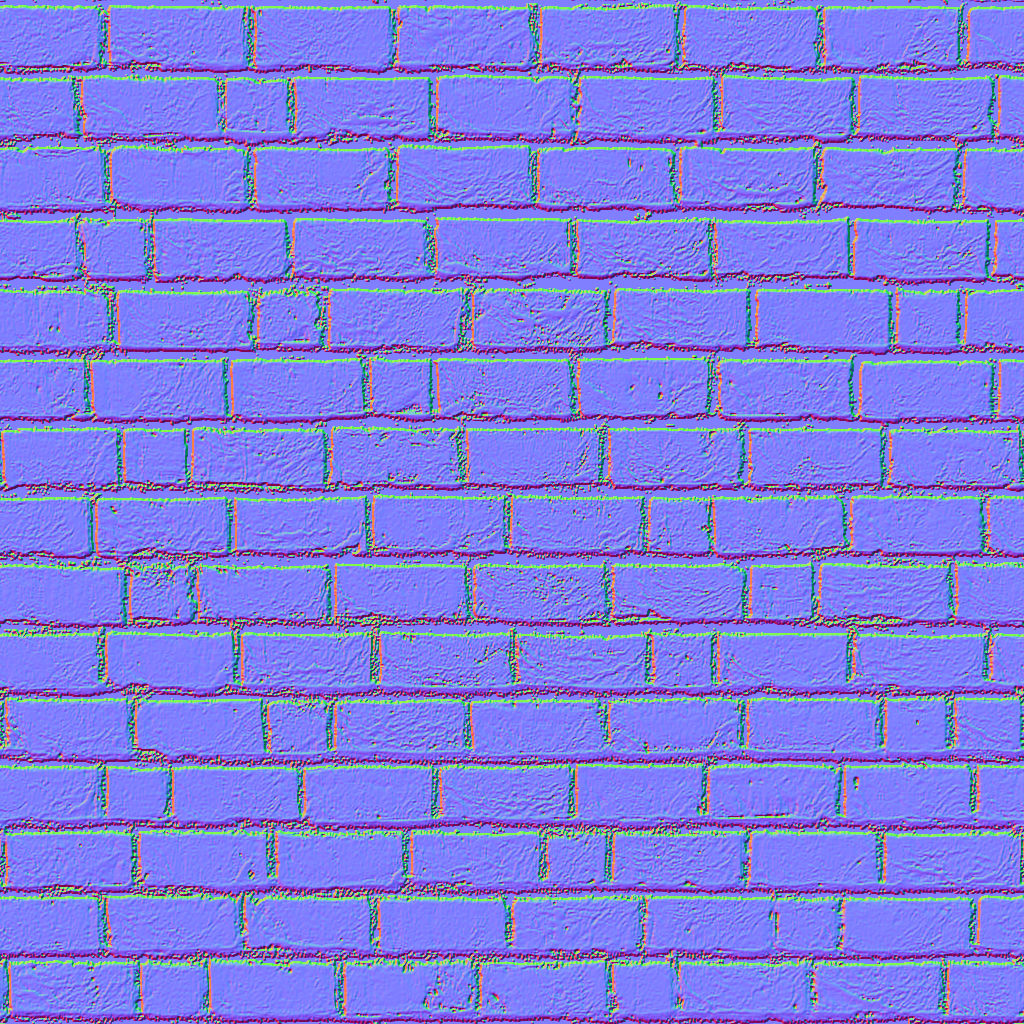
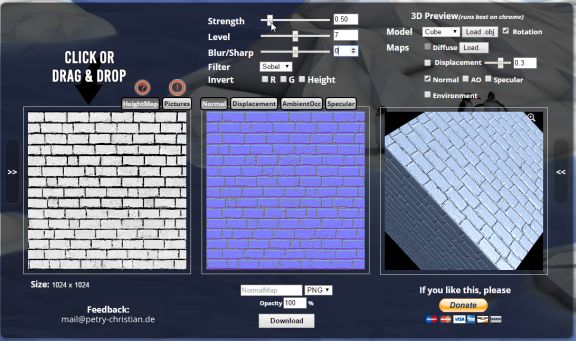
In this tutorial we will be covering a process for converting a standard Diffuse map into a Bump map, more commonly referred to as a Height map, and a Normal map.
Normal Maps and Bump maps are both used for bump mapping in general, but Normal maps provide better detail. However, not all applications support Normal maps so knowing how to create a standard bump map can be useful.
What you will need
-
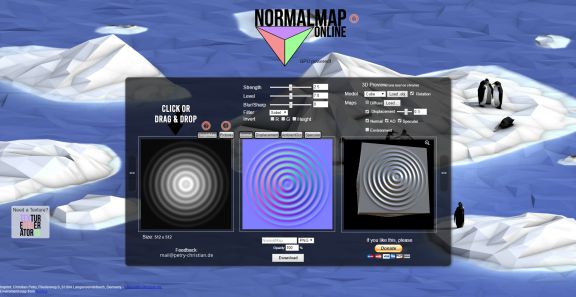
Access to the internet.
-
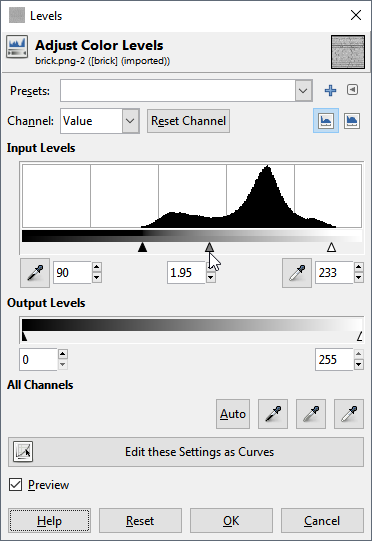
GIMP
This can be downloaded from: http://www.gimp.org/